
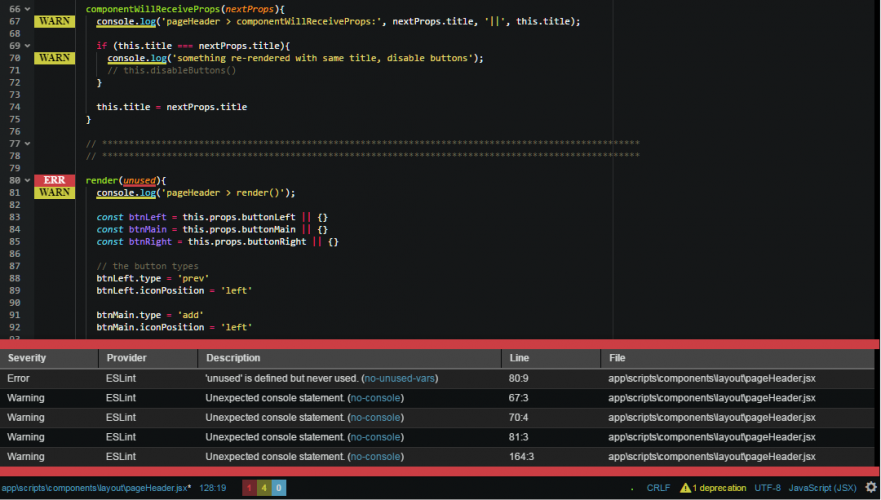
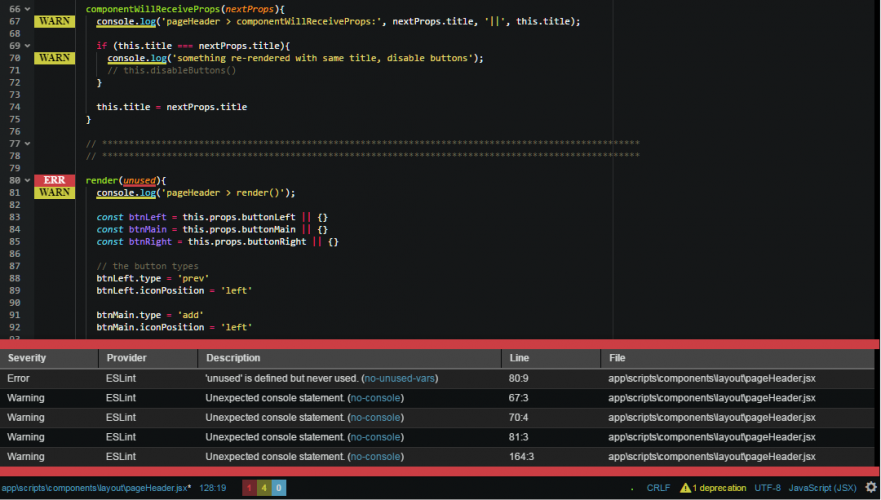
My customized linting display in Atom
Customized the linting display in Atom so that errors and warnings would be much more obvious while developing: Gutter “dots” changed to “ERR” and “WARN”, with larger gutter size Red […]


Customized the linting display in Atom so that errors and warnings would be much more obvious while developing: Gutter “dots” changed to “ERR” and “WARN”, with larger gutter size Red […]

Here is a screenshot of my customized Atom IDE: (click to enlarge) This includes: Atom Tweak – ESLint Highlighting Atom Tweak – Scrollbar colors, size, and visibility Atom Tweak – […]
Adds a solid, double-thickness line under lint errors, instead of the standard thin dotted line: atom-text-editor.editor .linter-row { /* Take up the full allowed width */ left: 0; right: 0; […]
In your custom styles.less, add: .scrollbars-visible-always { .tool-panel ::-webkit-scrollbar { min-width: 6px !important; width: 6px !important; min-height: 6px !important; height: 6px !important; } /deep/ ::-webkit-scrollbar { min-width: 6px !important; width: […]
In your custom styles.less, add: .gutter .line-numbers div div.line-number.foldable .icon-right { visibility: visible !important; opacity: 1 !important; }
This is a list of ATOM packages I’ve found useful. https://atom.io/packages/atom-beautify https://atom.io/packages/minimap https://atom.io/packages/multiline-tab https://atom.io/packages/highlight-selected https://atom.io/packages/highlight-line https://atom.io/packages/gulp-control https://atom.io/packages/svn