
Transitioning from Atom to VS Code: Snippets (“AutoComplete”)
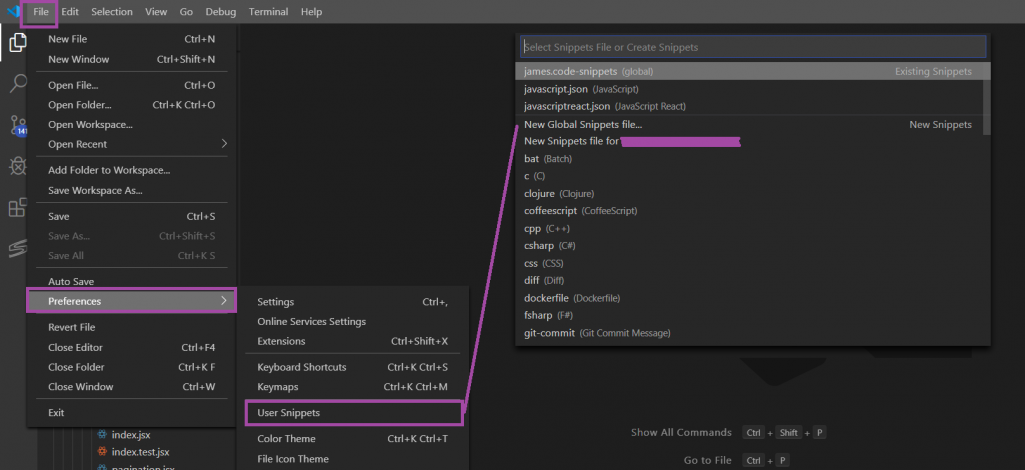
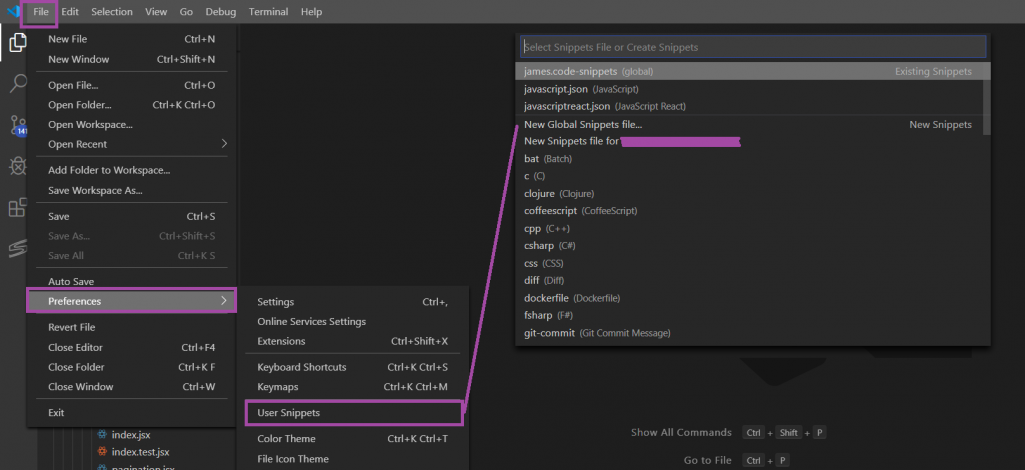
One thing I really missed in VS Code coming from Atom is being able to use expanding short-hands. One that I frequently used is “cl[tab]” which would expand into “console.log( […]


One thing I really missed in VS Code coming from Atom is being able to use expanding short-hands. One that I frequently used is “cl[tab]” which would expand into “console.log( […]
Newer versions of NPM come with a tool called NPX. You can use NPX to execute local copies of NPM packages. This is especially helpful if you are developing in […]

By default, SQL developer will re-use a single tab as you browse between tables. This can be really annoying if you are trying to look at two different tables at […]

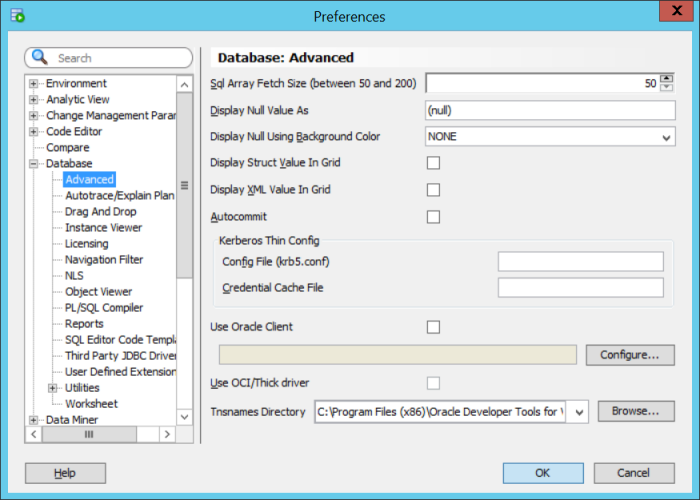
To set your TNS Names path in Oracle SQL Developer, go to: Tools Preferences Database Advanced

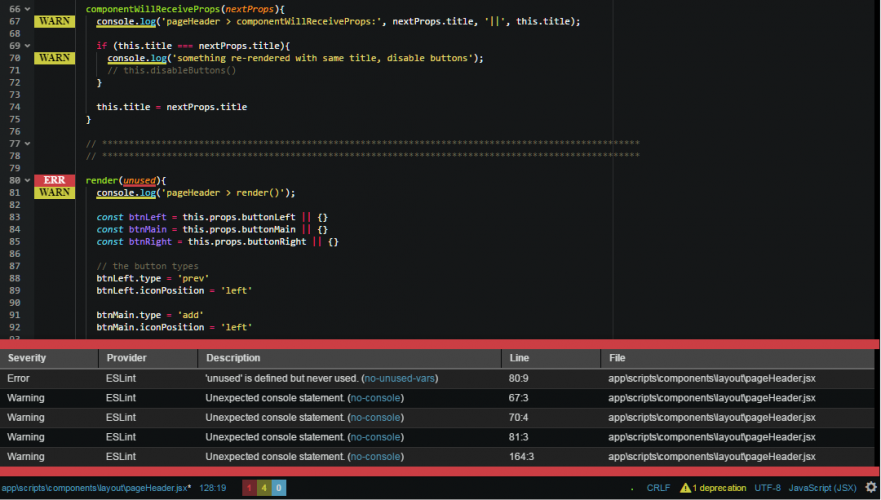
Customized the linting display in Atom so that errors and warnings would be much more obvious while developing: Gutter “dots” changed to “ERR” and “WARN”, with larger gutter size Red […]

Here is a screenshot of my customized Atom IDE: (click to enlarge) This includes: Atom Tweak – ESLint Highlighting Atom Tweak – Scrollbar colors, size, and visibility Atom Tweak – […]
Adds a solid, double-thickness line under lint errors, instead of the standard thin dotted line: atom-text-editor.editor .linter-row { /* Take up the full allowed width */ left: 0; right: 0; […]
In your custom styles.less, add: .scrollbars-visible-always { .tool-panel ::-webkit-scrollbar { min-width: 6px !important; width: 6px !important; min-height: 6px !important; height: 6px !important; } /deep/ ::-webkit-scrollbar { min-width: 6px !important; width: […]
In your custom styles.less, add: .gutter .line-numbers div div.line-number.foldable .icon-right { visibility: visible !important; opacity: 1 !important; }
To enable source maps for webpack in gulp, add the attribute: config.devtool = ‘source-map’ into the webpack config file. This will give accurate line numbers for javascript errors from the […]